How To Set Up GraphQL
Preparing Local Datahub Deployment
The first thing you'll need to use the GraphQL API is a deployed instance of DataHub with some metadata ingested. For more information, please refer to Datahub Quickstart Guide.
Querying the GraphQL API
DataHub's GraphQL endpoint is served at the path /api/graphql, e.g. https://my-company.datahub.com/api/graphql.
There are a few options when it comes to querying the GraphQL endpoint.
For Testing:
- GraphQL Explorer (GraphiQL)
- CURL
- Postman
For Production:
- GraphQL Client SDK for the language of your choice
- Basic HTTP client
Notice: The DataHub GraphQL endpoint only supports POST requests at this time.
GraphQL Explorer (GraphiQL)
DataHub provides a browser-based GraphQL Explorer Tool (GraphiQL) for live interaction with the GraphQL API. This tool is available at the path /api/graphiql (e.g. https://my-company.datahub.com/api/graphiql)
This interface allows you to easily craft queries and mutations against real metadata stored in your live DataHub deployment.
To experiment with GraphiQL before deploying it in your live DataHub deployment, you can access a demo site provided by DataHub at https://demo.datahubproject.io/api/graphiql. For instance, you can create a tag by posting the following query:
mutation createTag {
createTag(input:
{
name: "Deprecated",
description: "Having this tag means this column or table is deprecated."
})
}
For a detailed usage guide, check out How to use GraphiQL.
CURL
CURL is a command-line tool used for transferring data using various protocols including HTTP, HTTPS, and others.
To query the DataHub GraphQL API using CURL, you can send a POST request to the /api/graphql endpoint with the GraphQL query in the request body.
Here is an example CURL command to create a tag via GraphQL API:
curl --location --request POST 'http://localhost:8080/api/graphql' \
--header 'Authorization: Bearer <my-access-token>' \
--header 'Content-Type: application/json' \
--data-raw '{ "query": "mutation createTag { createTag(input: { name: \"Deprecated\", description: \"Having this tag means this column or table is deprecated.\" }) }", "variables":{}}'
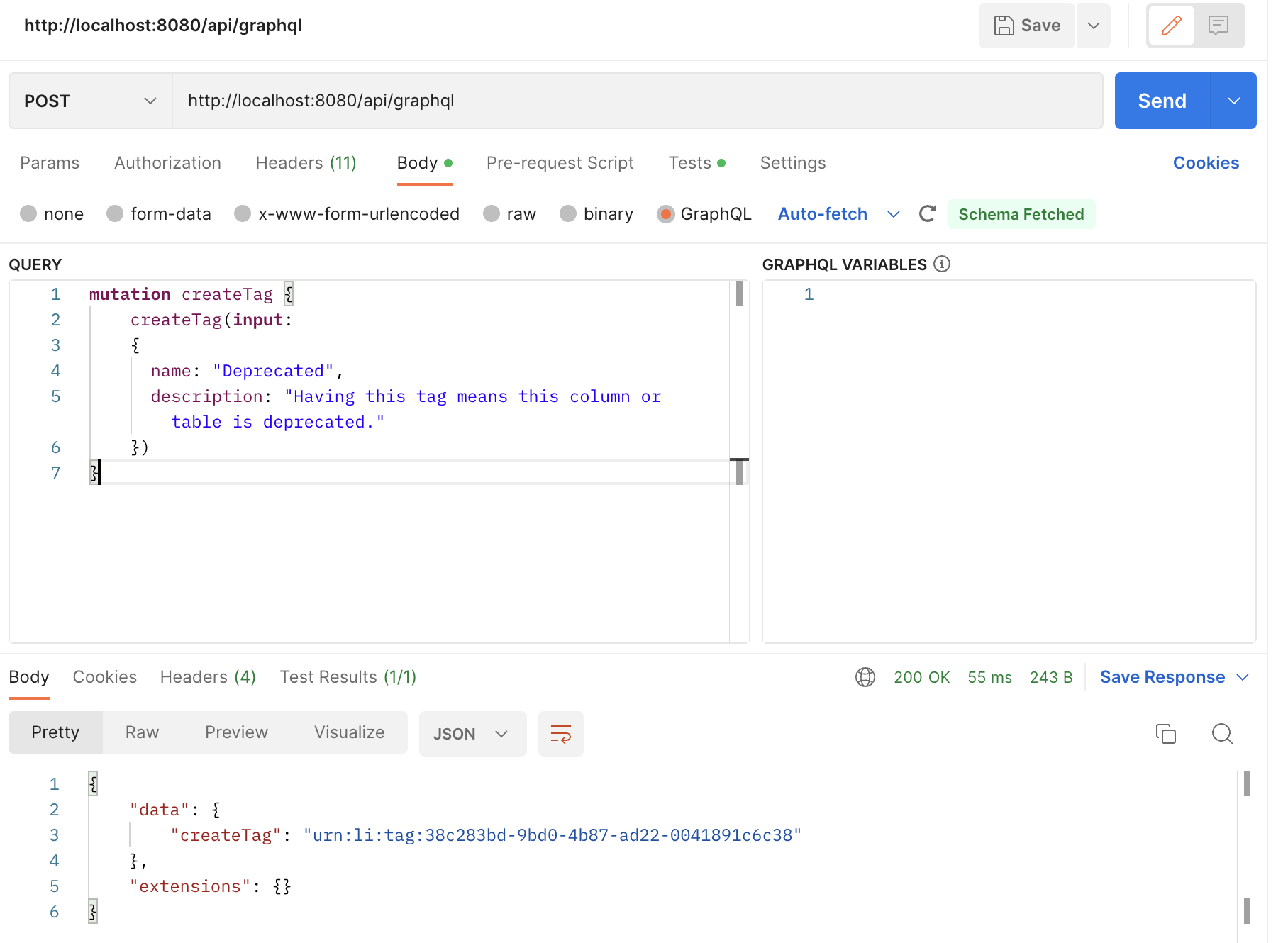
Postman
Postman is a popular API client that provides a graphical user interface for sending requests and viewing responses.
Within Postman, you can create a POST request and set the request URL to the /api/graphql endpoint.
In the request body, select the GraphQL option and enter your GraphQL query in the request body.

Please refer to Querying with GraphQL in the Postman documentation for more information.
Authentication + Authorization
In general, you'll need to provide an Access Token when querying the GraphQL by
providing an Authorization header containing a Bearer token. The header should take the following format:
Authorization: Bearer <access-token>
Authorization for actions exposed by the GraphQL endpoint will be performed based on the actor making the request. For Personal Access Tokens, the token will carry the user's privileges. Please refer to Access Token Management for more information.
What's Next?
Now that you are ready with GraphQL, how about browsing through some use cases? Please refer to Getting Started With GraphQL for more information.
